Hi, I'm Flora
National Geographic . com - Destination Canada

Context
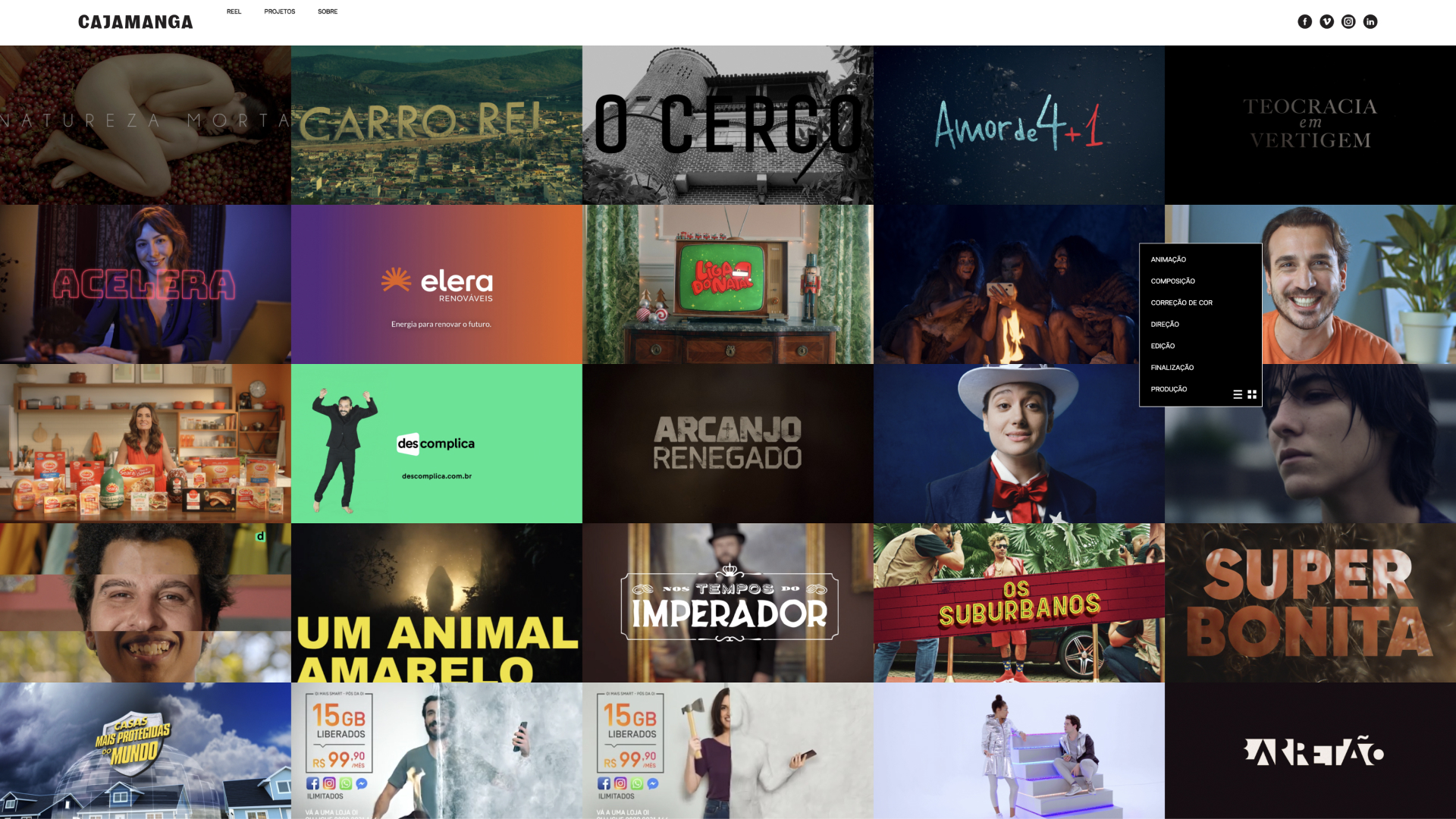
This project involved restructuring an existing gallery. While the layout was already in place, the project lacked a certain polish. I streamlined the code by removing unused scripts from various plugins, reducing the script size from over 6,000 lines to fewer than 100.
I thoroughly enjoyed this project, especially as it gave me the opportunity to focus on one of my passions—enhancing user experience through small, impactful details. Additionally, I had the chance to mentor someone, introducing them to the creativity and power of SVG animation.
Role
- Cleaned unused code and rewrote a functional JavaScript file
- Mentored a junior team member to deliver a beautiful and reusable gallery within a short time
Team
- Frontend: Flora Martins ☕
- Backend: NatGeo
- Client: National Geographic International
- Where: The Walt Disney Company